요즘 디자인 툴의 발전 속도가 상상 이상입니다. 그 중심에 **Canva(캔바)**가 있고, 이번에는 완전히 새로운 기능으로 돌아왔습니다. 이름하여 Canva Code! 단순한 디자인 도구를 넘어, 코드를 직접 입력해 시각 요소를 생성하고 조작할 수 있는 기능인데요, 이는 말 그대로 디자이너와 개발자 모두에게 혁신적인 변화입니다

Canva Code란 무엇인가요?
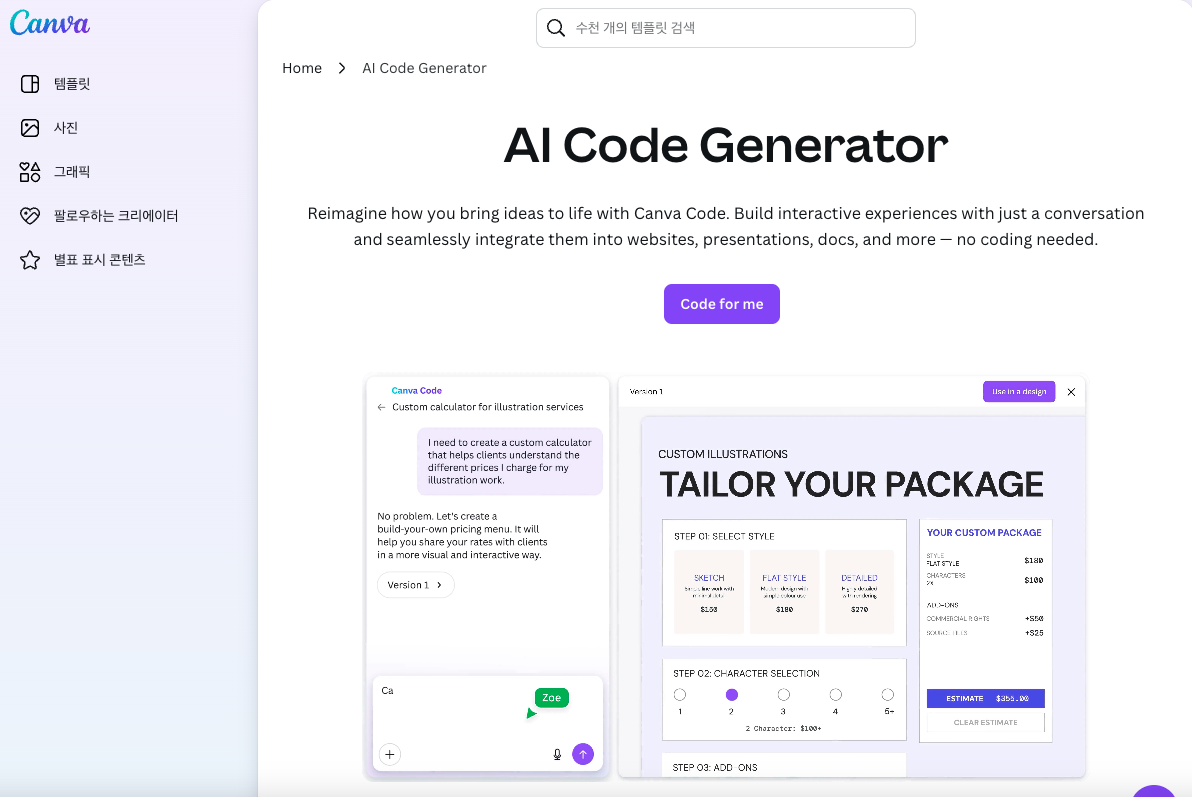
Canva Code는 캔바 내부에 새롭게 추가된 코딩 기반 인터페이스로, 사용자가 직접 코드(일반적으로 JavaScript 유사 문법)를 작성하면 이를 기반으로 다양한 그래픽 요소를 자동으로 생성하거나 수정할 수 있는 기능입니다.
예를 들어, 아래와 같은 일이 가능합니다:
- 반복되는 도형이나 차트를 코드 한 줄로 생성
- 브랜드 컬러와 로고를 자동 배치
- JSON 데이터 기반의 비주얼 차트 생성
- 인터랙티브 요소 삽입
이제는 클릭 몇 번이 아니라, 코드 몇 줄이면 반복 작업이나 정형화된 디자인은 끝! 정말 놀랍지 않나요?
https://www.canva.com/ai-code-generator/
누가 Canva Code를 사용하면 좋을까요?
Canva Code는 모든 사용자에게 열려 있지만, 특히 아래와 같은 분들에게 큰 도움이 될 수 있습니다:
- 마케터: 보고서나 인포그래픽을 매번 수작업으로 만드는 시간을 절약하고 싶다면.
- 디자이너: 코드로 패턴, 레이아웃, 데이터 기반 차트를 자동화하고 싶다면.
- 개발자: 프론트엔드에 들어갈 프로토타입을 시각화할 도구가 필요하다면.
- 교육자: 반복적인 시각자료를 간편하게 만들고 싶다면.
Canva Code의 주요 기능 정리
기능명설명
| drawShape() | 도형을 코드로 간단히 생성 |
| setColorTheme() | 브랜드 컬러 설정 및 일괄 적용 |
| generateChart(data) | JSON 형식의 데이터를 기반으로 자동 차트 생성 |
| loop() | 반복되는 구성 요소 자동 배치 |
| animate() | 인터랙션 요소에 애니메이션 효과 추가 |
Canva는 이 기능을 통해 디자인의 자동화 + AI 활용이라는 두 마리 토끼를 잡고자 합니다.
직접 써보니 어땠을까요?
직접 Canva Code를 사용해본 결과, 특히 인포그래픽과 반복되는 레이아웃을 만들 때 압도적으로 생산성이 향상되었습니다. 기존에는 드래그 앤 드롭으로 일일이 맞춰야 했던 도형들이 코드 한 줄로 “뚝딱” 생성되니, 마치 개발자와 디자이너의 경계가 사라지는 기분이었습니다.
또한, 디자인 교육을 하시는 분들에게도 매우 유용할 것으로 보입니다. 기본적인 코딩 교육과 함께 시각적으로 바로 결과물을 볼 수 있으니 교육적 효과도 훌륭합니다.
Canva Code, 앞으로의 전망은?
지금은 베타 버전으로 제공되고 있지만, 캔바가 지속적으로 이 기능을 강화한다면:
- 디자이너의 워크플로우 자동화
- 데이터 시각화 기능 확장
- 타 툴과의 연동 (예: Notion, Google Sheets 등)
까지 가능해질 것으로 보입니다. AI + 코드 + 디자인의 조합이 어떻게 확장될지 벌써부터 기대가 됩니다.
마무리하며: Canva, 이제는 코딩도 한다
캔바는 더 이상 단순한 디자인 툴이 아닙니다. 이번 Code 기능 출시로 디자이너도 프로그래머처럼 생각하고 일할 수 있는 환경이 만들어졌습니다. 단순 반복작업에 시간을 쏟기보다, 더 창의적인 작업에 집중할 수 있는 시대가 열린 것이죠.
Canva Code는 분명히 디자인의 미래를 바꾸는 AI 혁명의 핵심이 될 것입니다. 아직 사용해보지 않으셨다면, 지금 바로 캔바에서 체험해보세요!
'아놀드의 디지털 세계' 카테고리의 다른 글
| 5G 안 써도 된다? 돈 아끼는 진짜 이유 (0) | 2025.11.11 |
|---|---|
| 🎶이제 AI가 돈벌어줍니다! 인공지능으로 수익 내는 3가지 방법 🎶🎶 (1) | 2025.11.11 |
| 📲 알뜰폰으로 바꾸는 방법 총정리 (5) | 2025.05.07 |
| 📱 유심(USIM)과 이심(eSIM)의 차이점 완벽 정리! 장단점 비교 (3) | 2025.05.07 |
| SKT 유심 해킹 사건, 무슨 일이 있었나? (23) | 2025.04.29 |




